Sr. UI / UX Designer at Centerfield
Research and A/B Split Testing
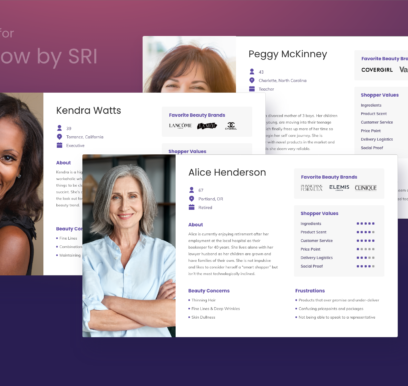
Comparative analyses and user research were conducted against the competitive landscape to determine design decisions when it came to ideating responsive designs for the company-owned brands. While I most recently focused on the B2B and Education verticals, I’ve also worked on projects in telecom, home security, and products for seniors.



Optimizations and Learnings
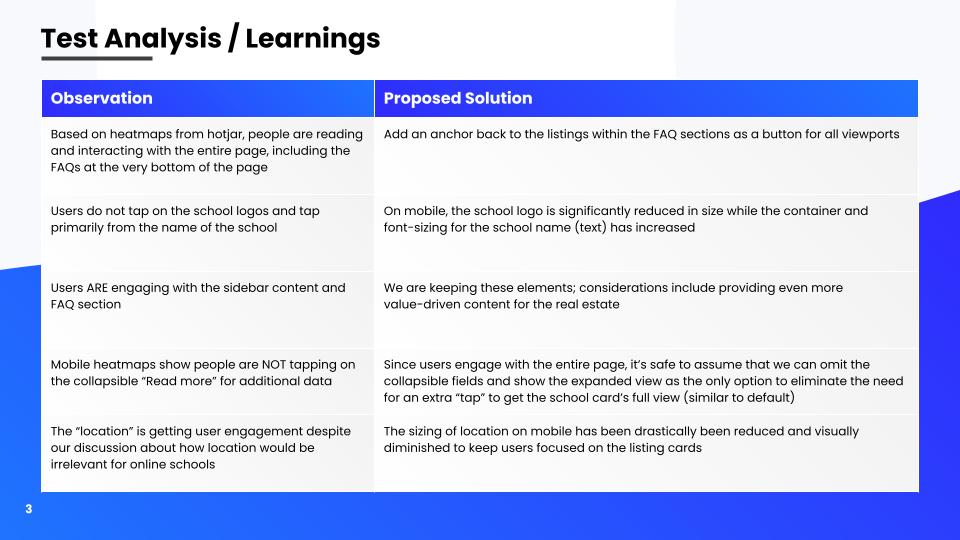
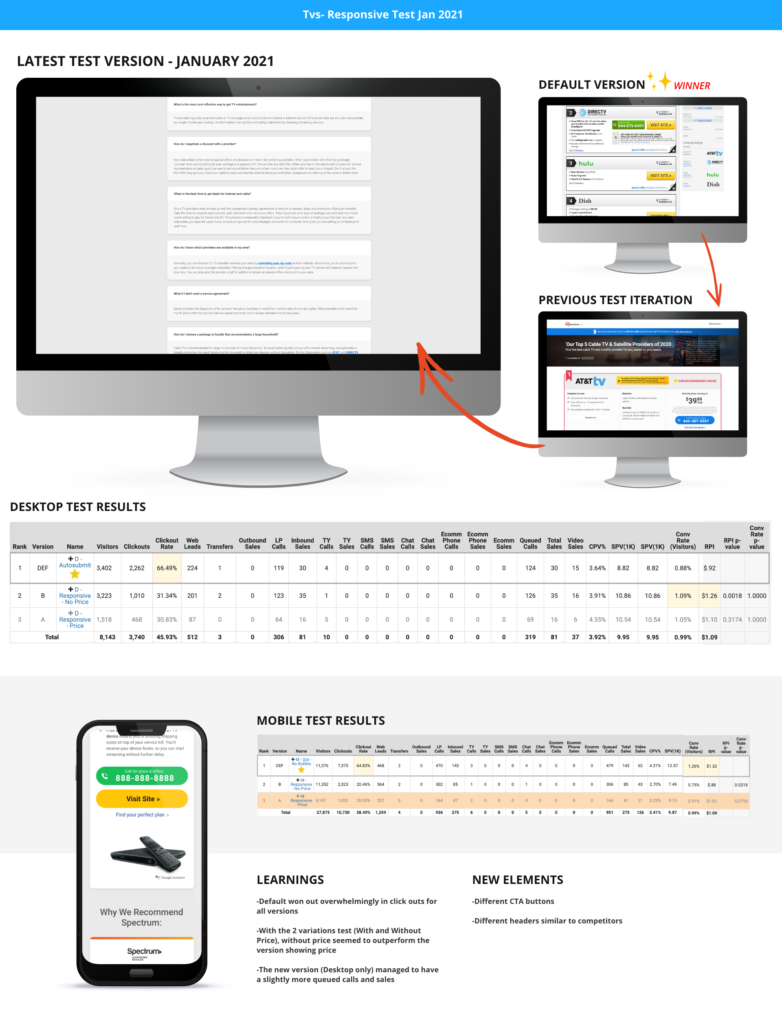
At the conclusion of an A/B split test, I document the results within the data set and suggest optimizations based on observations then communicated the findings to stakeholders and other teams within the vertical. Tests include complete brand redesigns, copywriting, element/offer placements and more.


Design Iterations and Prototyping
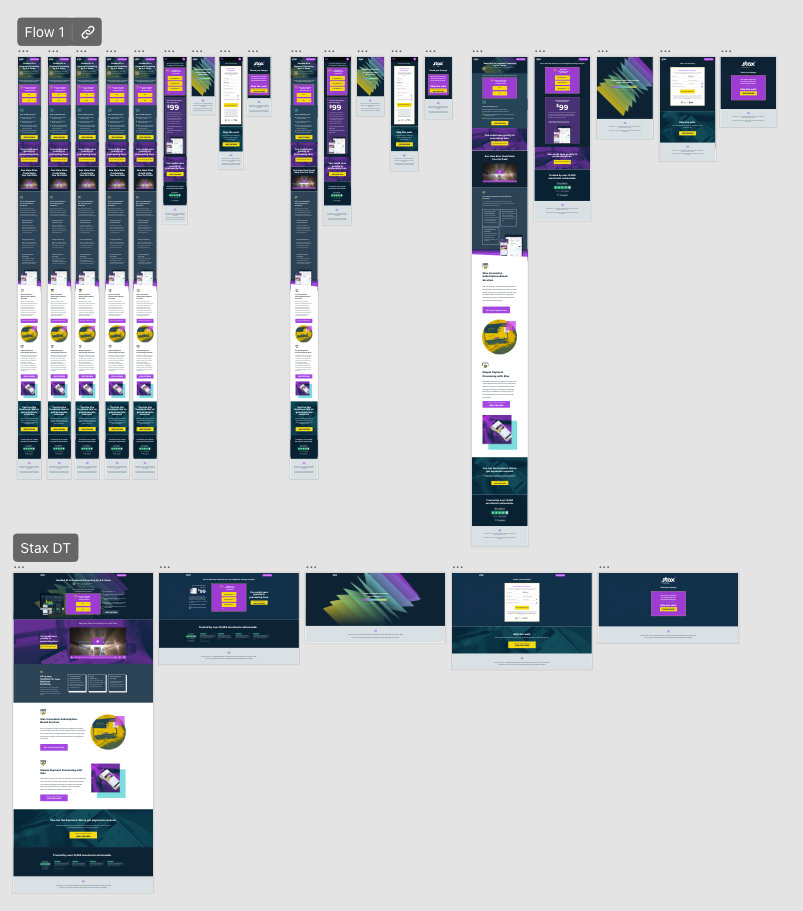
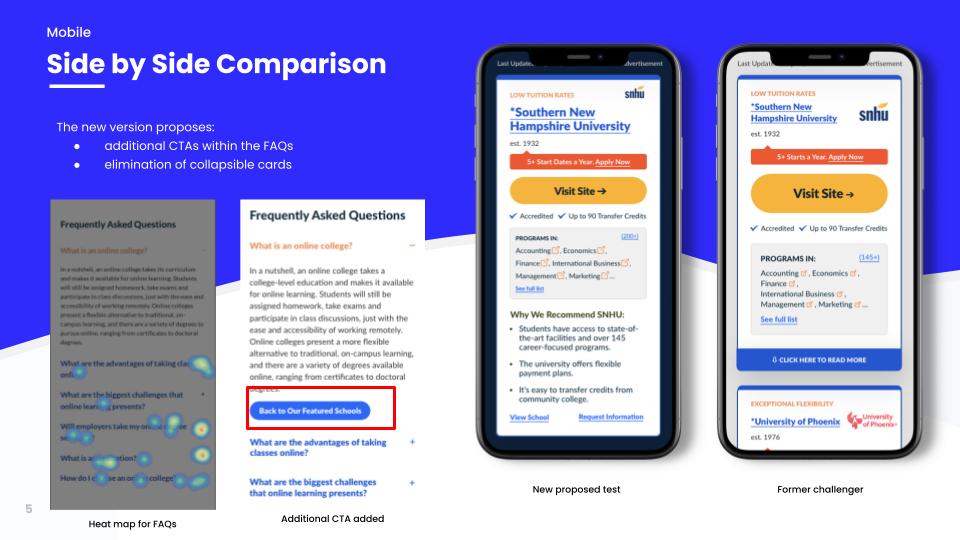
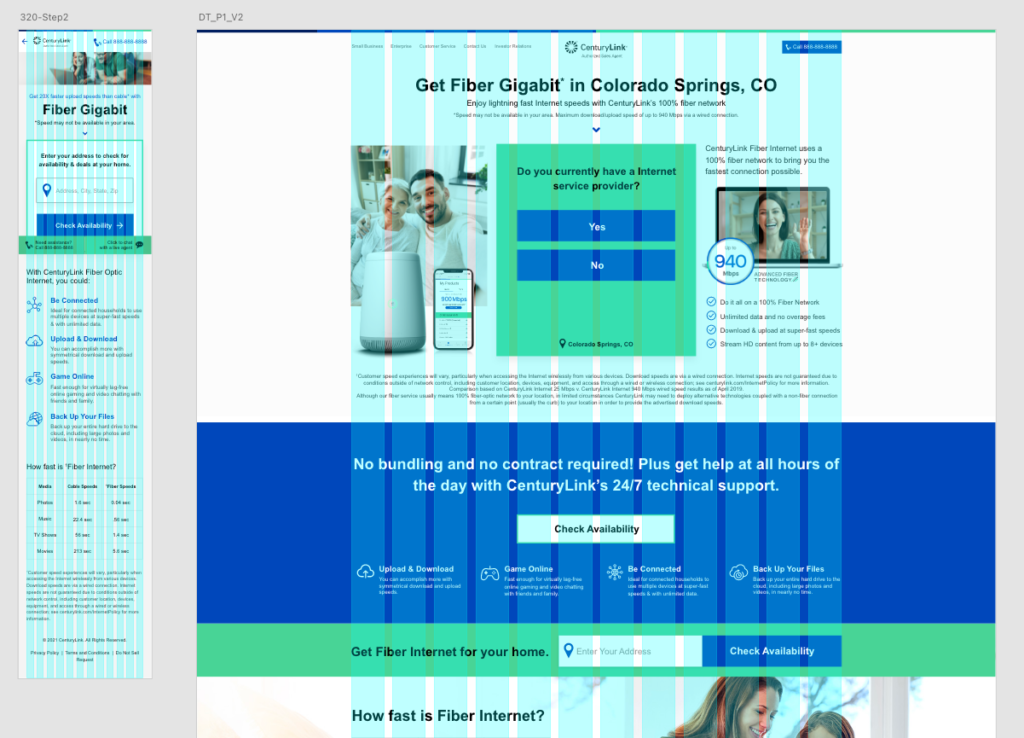
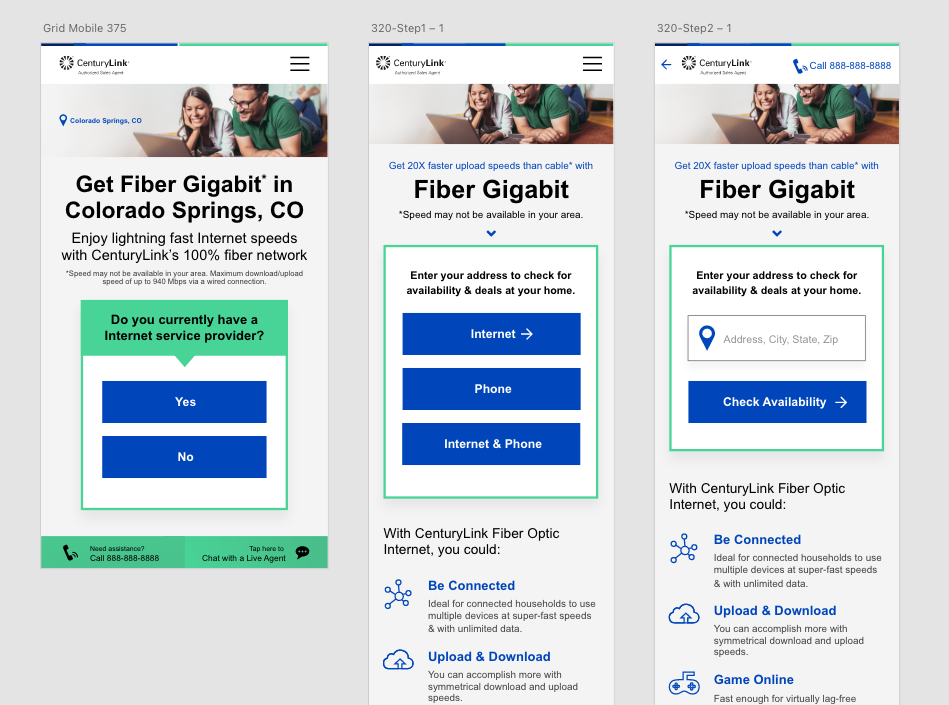
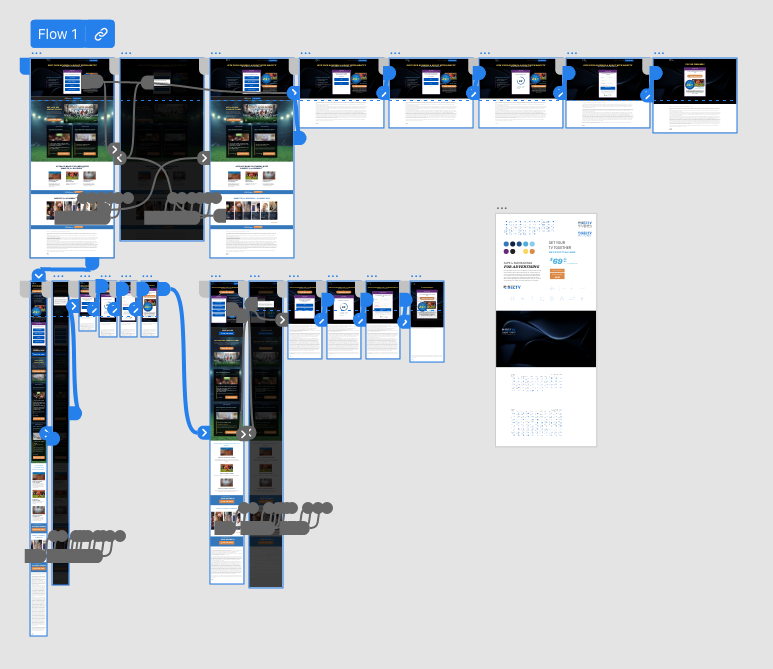
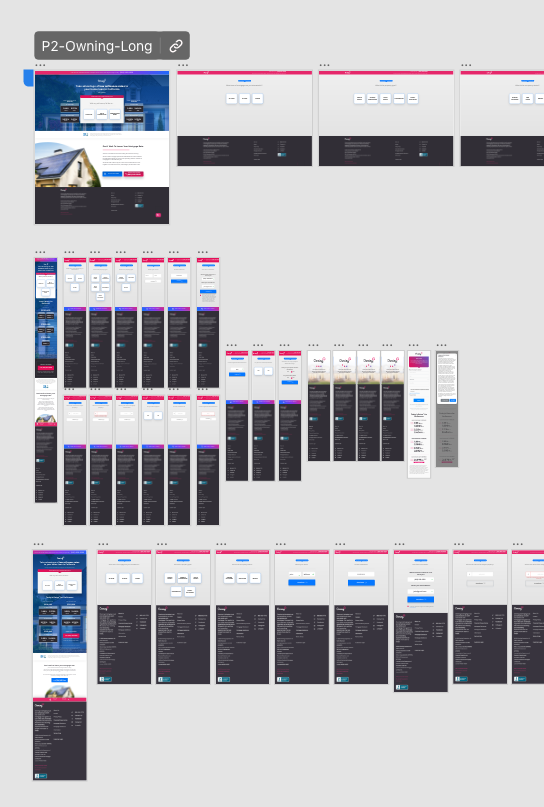
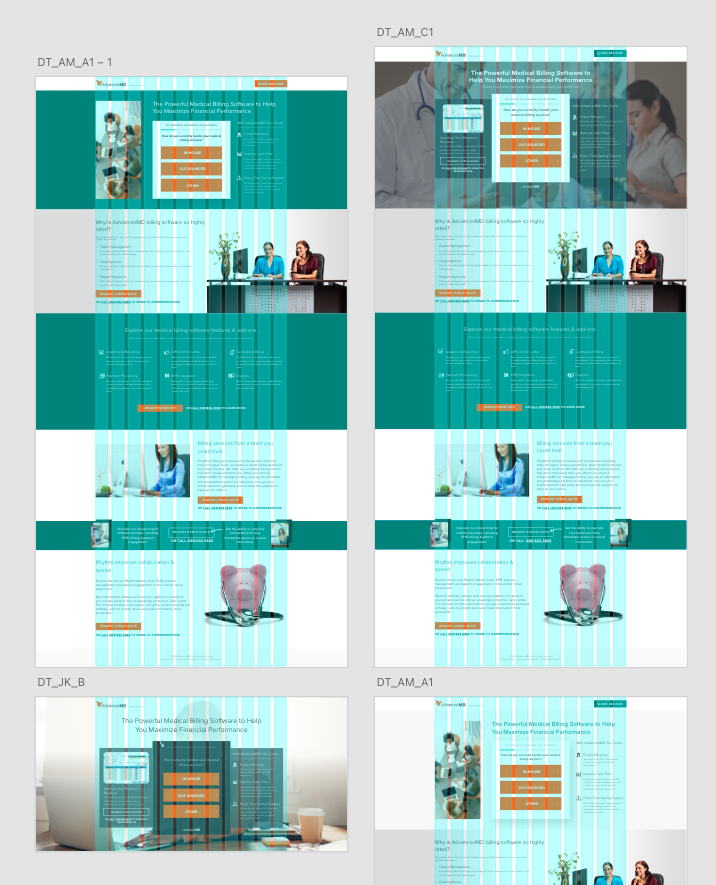
When designing for web, I start with a mobile-first approach before scaling up the responsive designs for tablet and desktop. Most times, wireframing is unnecessary for the process at Centerfield due to its previously established “best practices” layout that seems to outperform most other variations within the SEM space. High-fidelity design variations and prototypes are often presented to stakeholders to choose from. Prototypes are done primarily within XD to illustrate the user’s journey and certain interactions and animations within the design. I create an additional barebones web-friendly brand guideline for the development team based on the client’s asset library.



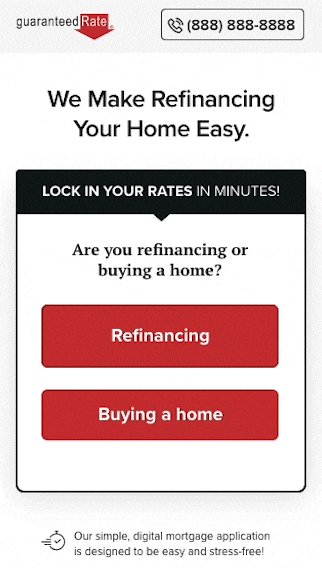
The simplified brand guideline designed and adapted for the client’s landing page 

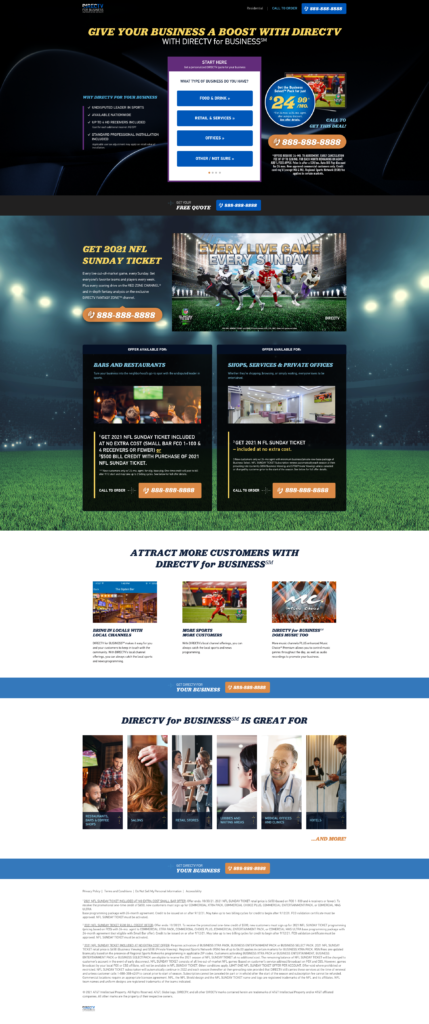
While initial results for this test may appear to be a loss, a closer holistic view indicates otherwise; the goal was to lower the amount of calls and filter out higher quality leads for our call centers, which the new version of the test successfully accomplishes 



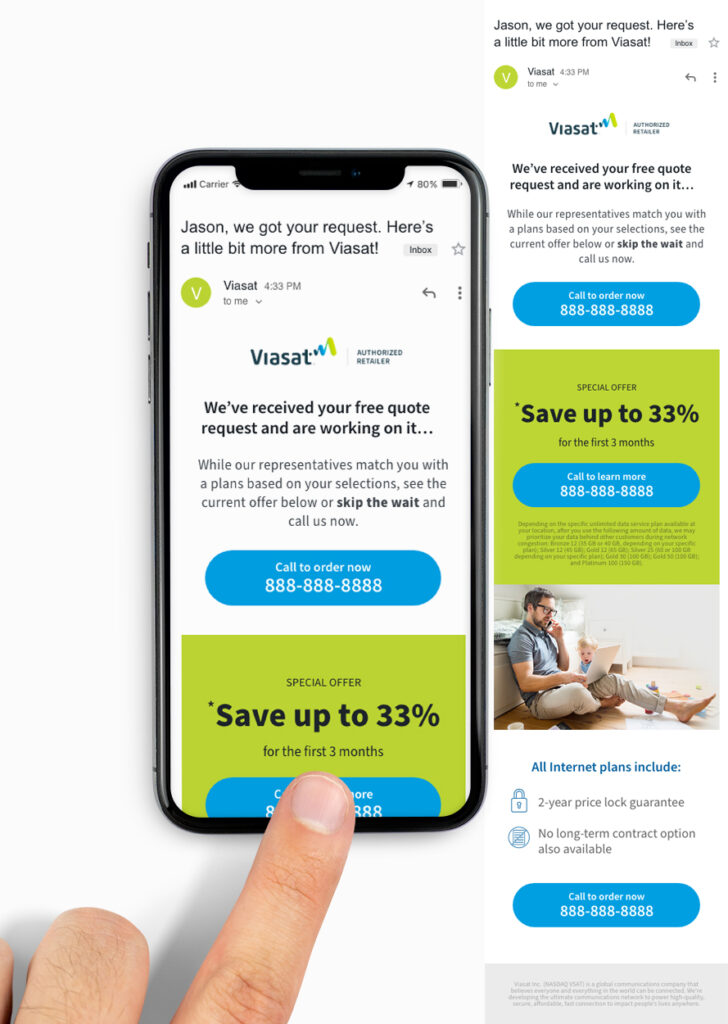
Email creative for Viasat Residential 

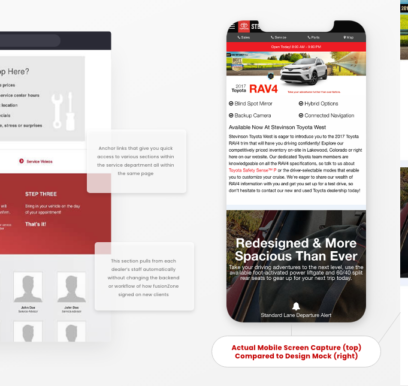
The addition of “What to expect” in the thank you page, lifted conversions for both desktop and mobile